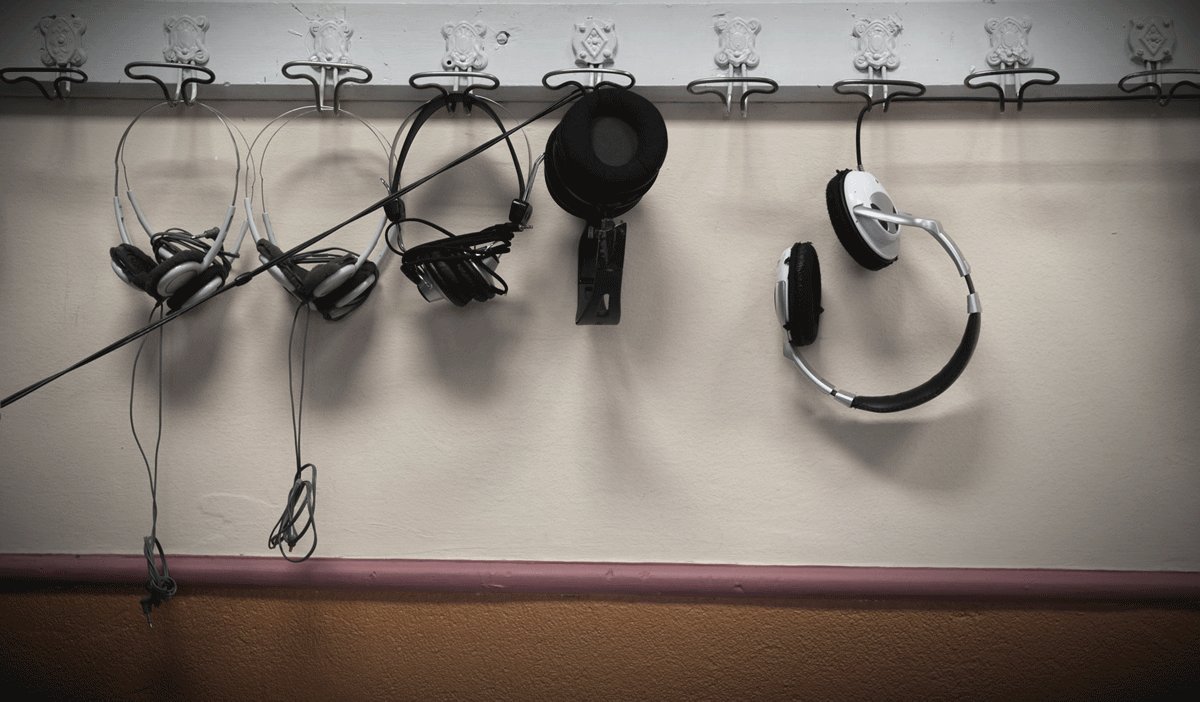
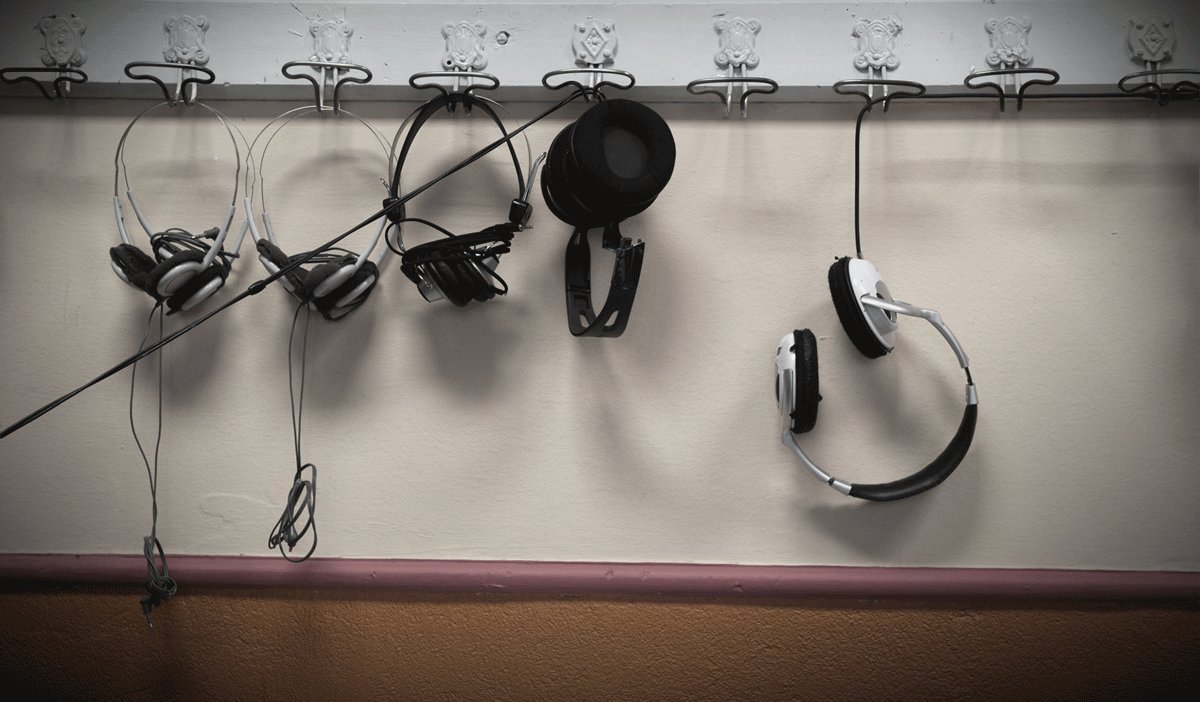
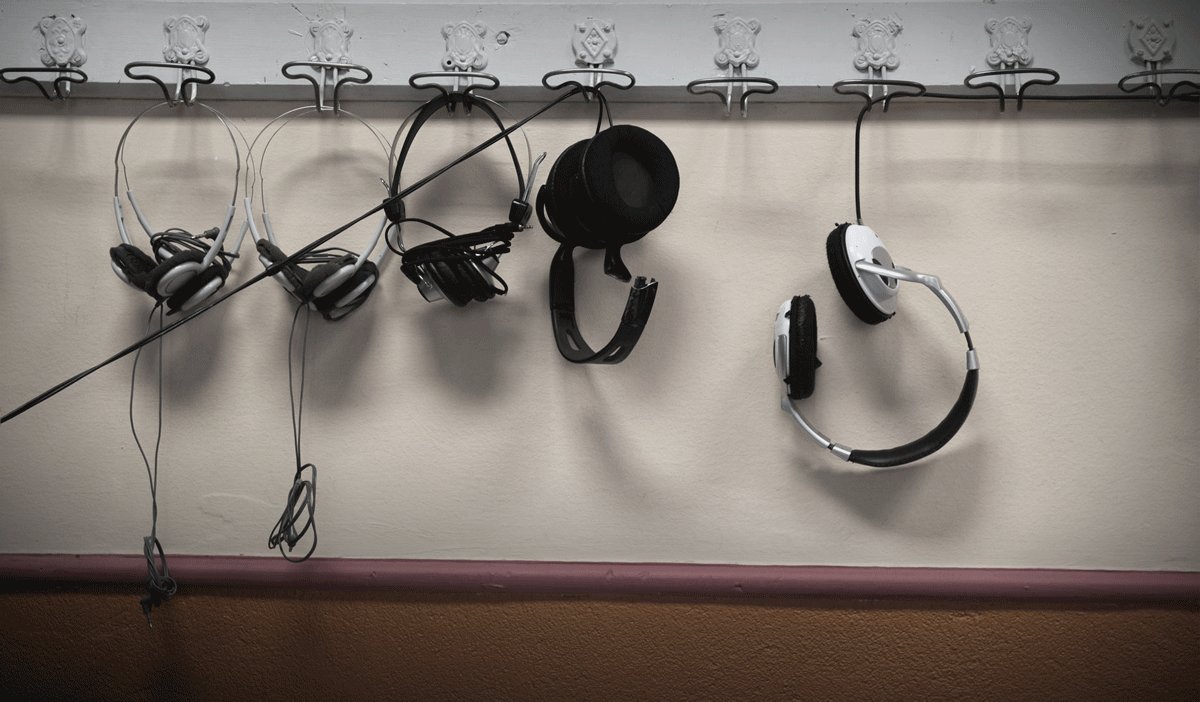
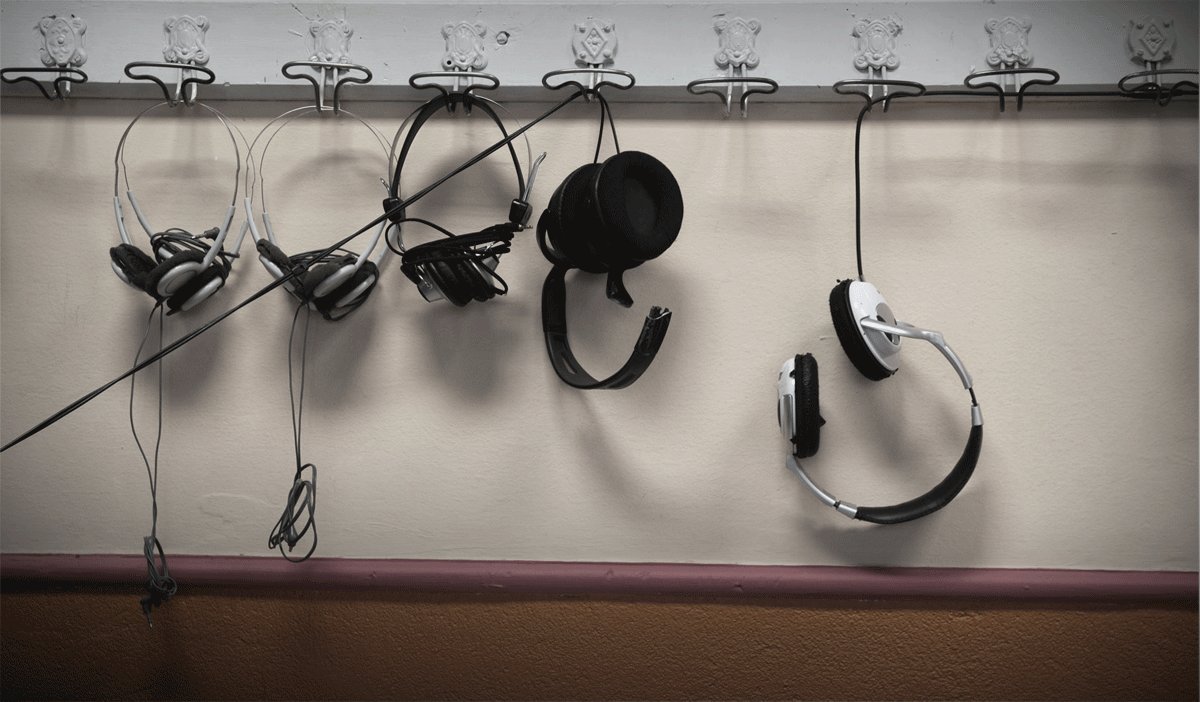
Creating a GIF the Jamie Beck way
As always and as a matter of principle, the final result depends on the previous ones.
First of all (when taking images):
- Tripod (if we can also shoot remotely, so much the better)
- Burst (I suggest multiples of 6 photos per second)
- Loop (start and end at the same point)
- A good composition (starting photo), lighting, pre-production...
After obtaining the burst we will have to gather all the images in the same document: PSD.

To do this we will use "script", (file, script, load files on stack).
I propose that we work on the maximum quality of our images and, once the PSD has been worked on, we reduce its size for the GIF.
After having this PSD, we will open the "animation" window (or timeline in recent versions of PS) and frame after frame ("frame" implies time, a different moment for our PSD), we will modify the visibility of the different layers to create a movement. The dynamics is simple. Starting from the first frame, we duplicate, modify layer visibility and repeat the process until we reach the visibility of the lower layer.
I propose a duration of 0.1 and a loop playback (infinite).
In order to reduce the weight of our work, we will make a selection of the area to be modified ("moved") and inverted, we will remove it from all layers except the bottom one so that it is common to all frames.
Now is when we modify the size of our document. I suggest that its width should be around 1200px and not exceed 5mb in weight.
Finally, we will save for "web and devices" (in later versions, "export"/ "save as") as a GIF.
Now we can share our work on the web.
